반응형
✔️ 필요성
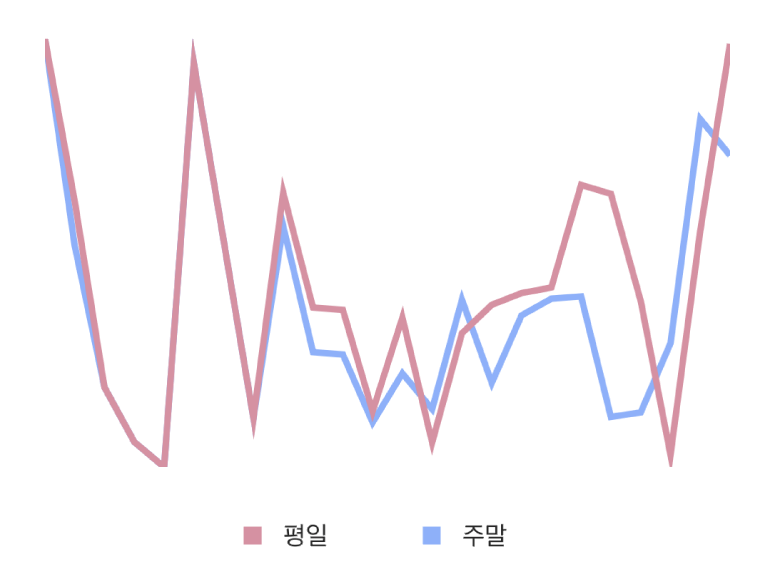
Victory Native로 라인차트 두개를 겹쳐서 그리고 싶을 땐 어떻게 할까?

✔️ 문제 해결
너무 쉽다.... Victory Native 최고!!!
<VictoryLine/> 두개를 그냥 아래처럼 쌓아주면 된다
<VictoryChart width={420} height={300}>
<VictoryLine
data={hdayNdata}
style={{
data: {
stroke: theme.colors.lightPurple,
strokeWidth: 3,
},
}}
/>
<VictoryLine
data={hdayYdata}
style={{
data: {
stroke: theme.colors.pink,
strokeWidth: 3,
},
}}
/>
</VictoryChart>
색깔이 다른 라인 두개가 생겼으니 범례를 만들어줘야겠지. <VictoryLegend/>로 아래처럼 만들어주고 <VictoryChart/> 내부에 넣어주면 된다.
<VictoryLegend
x={130}
y={270}
orientation="horizontal"
gutter={{left: 5, right: 50}}
style={{
border: {stroke: 'white'},
title: {fontSize: 20},
labels: {fontSize: 12},
}}
data={[
{
name: '평일',
symbol: {fill: theme.colors.pink, type: 'square'},
},
{
name: '주말',
symbol: {fill: theme.colors.lightPurple, type: 'square'},
},
]}
/>
반응형
'차트라이브러리 > Victory Native' 카테고리의 다른 글
| [차트] Victory Native Axis 꾸미기 (0) | 2021.12.21 |
|---|---|
| [차트] Victory Native로 multi line 차트 그리기 (0) | 2021.12.21 |
| [차트] Victory Native 활용 예제 파헤치기 (0) | 2021.12.11 |
| [차트] Victory Native로 복합차트 만들기 (0) | 2021.12.09 |
| [차트] Victory Native로 특정값에 따라 차트스타일 바꾸기 (0) | 2021.12.09 |