반응형
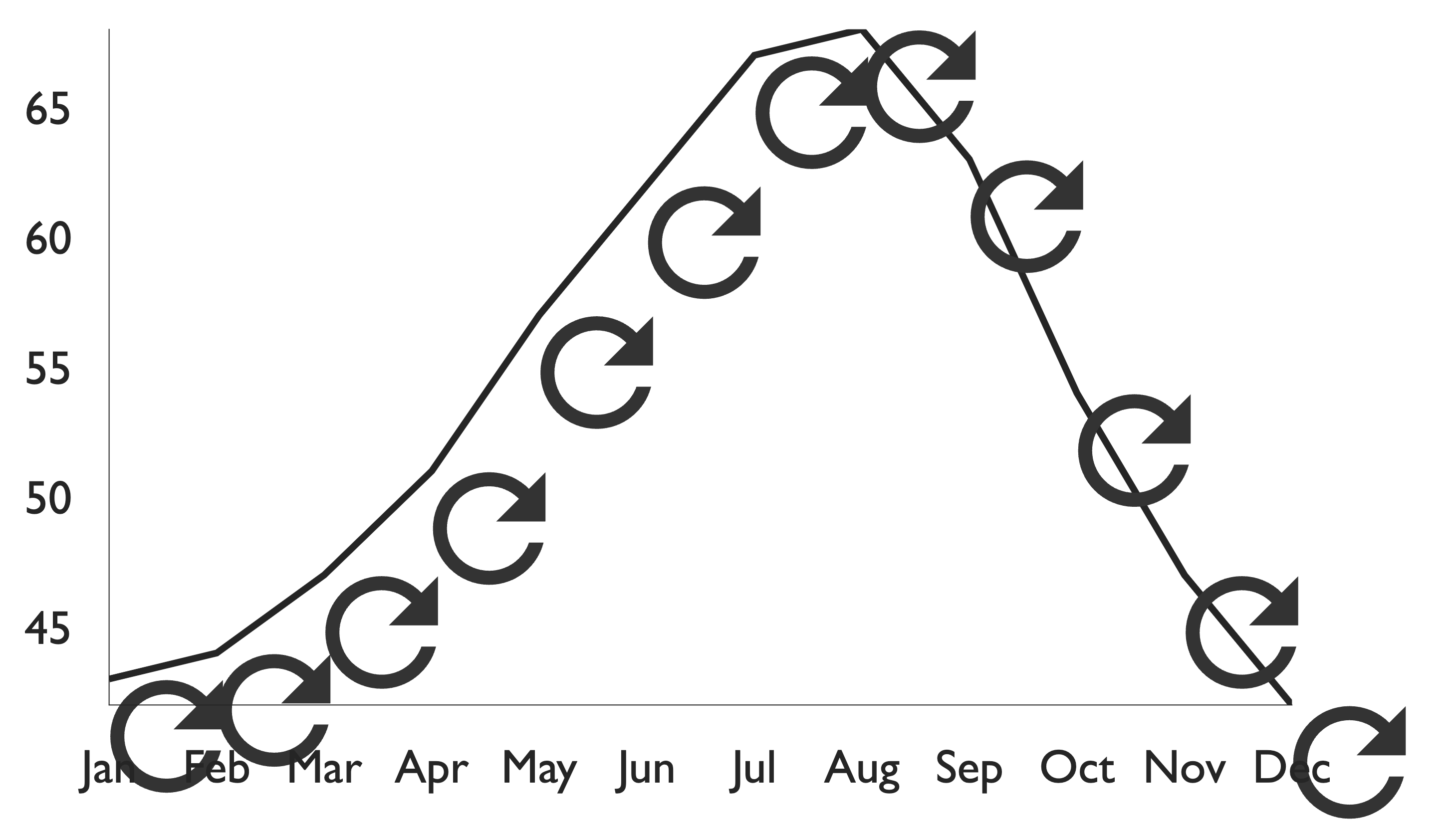
Victory Chart에서 제공하는 DataComponent 기능을 활용하면 SVG를 쉽게 차트 위에 올릴 수 있다!
import styled from '@emotion/styled';
import React from 'react';
import { VictoryChart, VictoryLine, VictoryScatter } from 'victory';
import SvgFailedToLoad from "../../../public/assets/images/common/failed-to-load.svg";
const StyledPoint = styled.circle`
fill: ${(props) => props.color};
`;
const Container = styled.div`
width: 80%;
height: 100%;
`
const colors = ["#A8E6CE", "#DCEDC2", "#FFD3B5", "#FFAAA6", "#FF8C94"];
const ScatterPoint = ({ x, y, datum, min, max } : any) => {
const i = React.useMemo(() => {
return Math.floor(((datum.y - min) / (max - min)) * (colors.length - 1));
}, [datum, min, max]);
// return <StyledPoint color={colors[i]} cx={x} cy={y} r={6} />;
return <svg x={x} y={y}><SvgFailedToLoad/></svg>
// return <></>
};
const Victory = () => {
const data = [
{ x: "Jan", y: 43 },
{ x: "Feb", y: 44 },
{ x: "Mar", y: 47 },
{ x: "Apr", y: 51 },
{ x: "May", y: 57 },
{ x: "Jun", y: 62 },
{ x: "Jul", y: 67 },
{ x: "Aug", y: 68 },
{ x: "Sep", y: 63 },
{ x: "Oct", y: 54 },
{ x: "Nov", y: 47 },
{ x: "Dec", y: 42 }
];
const temperatures = data.map(({ y }) => y);
const min = Math.min(...temperatures);
const max = Math.max(...temperatures);
return (
<Container>
<VictoryChart>
<VictoryLine data={data} />
<VictoryScatter
data={data}
dataComponent={<ScatterPoint min={min} max={max} />}
/>
</VictoryChart>
</Container>
);
}
export default Victory;

반응형
'차트라이브러리 > Victory Native' 카테고리의 다른 글
| [차트] Victory Chart Example (0) | 2023.05.03 |
|---|---|
| [차트] Victory / 'VictoryScatter'은(는) JSX 구성 요소로 사용할 수 없습니다. (0) | 2023.04.28 |
| [차트] Victory Native Axis 꾸미기 (0) | 2021.12.21 |
| [차트] Victory Native로 multi line 차트 그리기 (0) | 2021.12.21 |
| [Victory Native] multi line 차트 그리기 (0) | 2021.12.21 |