반응형
✔️ 필요성
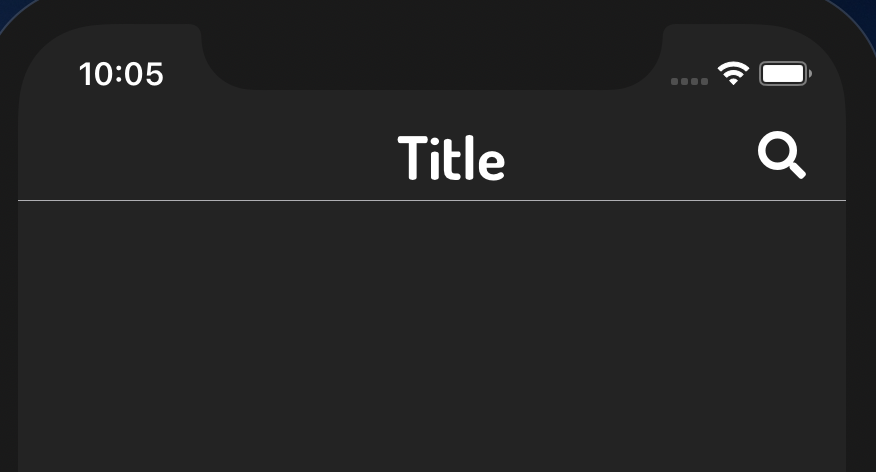
줄 너무 심각하게 마음에 안든다 어떻게 없애지

✔️ 문제 해결
BottomBorder라고 생각했었는데 알고보니 그림자였다. 삽질 다 해봤는데 headerShadowVisible: false로 해주면 없어진다!
<Stack.Navigator>
<Stack.Screen
name="MainTab"
component={MainTab}
options={{headerShown: false}}
/>
<Stack.Screen
name="ContentList"
component={ContentListScreen}
options={{
headerShadowVisible: false,
}}
/>
//...
</Stack.Navigator>반응형
'프론트엔드 앱 > Styled-Components' 카테고리의 다른 글
| styled-components에서 classNames 사용해서 props에 따른 CSS 깔끔하게 사용하기 (0) | 2022.02.11 |
|---|---|
| 글자 길이가 넘칠 때 말줄임표(...)로 줄이기 (0) | 2022.01.03 |
| styled-components props와 theme을 동시 사용 (0) | 2021.12.13 |
| Styled-Components로 React Native Pressable 꾸미기 (0) | 2021.12.03 |
| Emotion에서 props과 theme 활용해서 스타일 적용하기 (0) | 2021.12.03 |