반응형
✔️ 필요성
styled-components에서 props를 받아서 그 값에 따라 다르게 컴포넌트를 꾸미는 방법이 있다. 자세한 건 아래 포스팅을 참고!
Styled-Components로 React Native Pressable 꾸미기
React Native의 기본 StyleSheet를 활용할 때에는 아래와 같이 이 pressed 되었을 때를 꾸밀 수 있다 [ styles.submit, Platform.OS === 'ios' && pressed && styles.submitPressed, ]} android_ripple={{color: '..
sezzled.tistory.com
props 값을 받아서 props 값에 따라 theme에 있는 컬러를 가지고 오고 싶을 때는 어떻게 하나?
✔️ 문제 상황
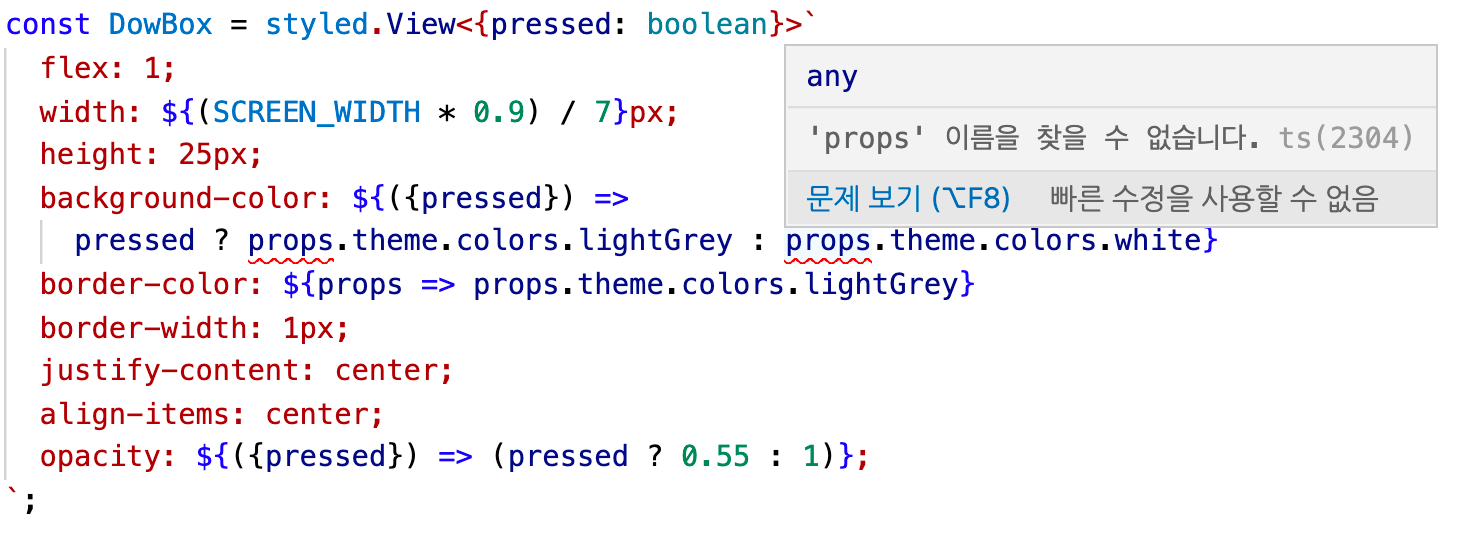
내가 하고 싶은건 pressed props를 받아서 pressed 값이 true 일때는 theme의 라이트그레이 색상을 사용하고, pressed 값이 false일 때에는 theme의 화이트 색상을 사용하고 싶다.
그런데 이 때 props의 이름을 찾을 수 없다고 하면서 에러가 났다.

✔️ 해결
이 때는 컬러를 지정할 때 props 값과 theme에 대한 함수를 만들어서 짜면 된다!
const DowBox = styled.View<{pressed: boolean}>`
background-color: ${({pressed, theme}) =>
pressed ? theme.colors.lightGrey : theme.colors.white}
`;
눌렀을 때 배경 색깔이 바뀌는 것을 구현하고 싶을 때는 유사하게 아래처럼 만들 수 있다.
const DowBox = styled.View<{pressed: boolean; isSelected: boolean}>`
background-color: ${({isSelected, theme}) =>
isSelected ? theme.colors.lightGrey : theme.colors.white}
`;
✔️ 덤
아래 두 코드는 같은 코드이다
padding: ${({iconExist}) => (iconExist ? "0 44px 0 11px" : "0 11px")};padding: ${(props) => (props.iconExist ? "0 44px 0 11px" : "0 11px")};반응형
'프론트엔드 앱 > Styled-Components' 카테고리의 다른 글
| 글자 길이가 넘칠 때 말줄임표(...)로 줄이기 (0) | 2022.01.03 |
|---|---|
| react-navigation 하단줄 없애기 #borderBottom (0) | 2021.12.23 |
| Styled-Components로 React Native Pressable 꾸미기 (0) | 2021.12.03 |
| Emotion에서 props과 theme 활용해서 스타일 적용하기 (0) | 2021.12.03 |
| styled-component로 ScrollView에서 alignItems 중간정렬하기 (0) | 2021.11.11 |