반응형
✔️ 필요성
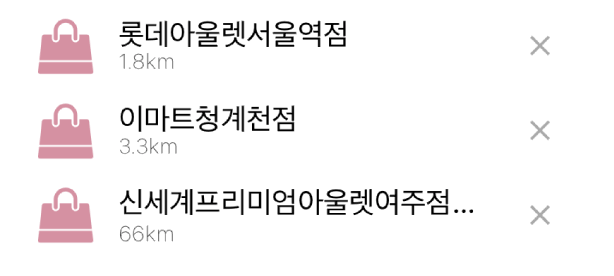
글자 길이가 해당 Container의 길이보다 길면 말줄임표(...)로 줄이고 싶을 때가 있다
✔️ 방법 (1)
직접 truncate 함수를 짜서 길이를 몇으로 할 것인지 정해준다
// 글자 후반부를 자르고 ..으로 대체
export const truncate = (word: string, n: number) => {
if (word.length < n + 1) return word;
return word.substr(0, n).concat('..');
};
✔️ 방법 (2)
방법(1)보다 방법(2)가 더 선진 방법이다. CSS에서 max-width를 지정해준다음에 컴포넌트 props에서 numberOfLines를 1로 지정해주면 된다!
import React from 'react';
import styled from 'styled-components/native';
const HeaderText = styled.Text`
margin: auto;
font-size: 18px;
max-width: 250px;
font-weight: 600;
padding-right: 2px;
`; <HeaderText numberOfLines={1}>{poiName}</HeaderText>
반응형
'프론트엔드 앱 > Styled-Components' 카테고리의 다른 글
| styled-components에서 & 활용해서 CSS 분기 깔끔하게 하기 (0) | 2022.02.11 |
|---|---|
| styled-components에서 classNames 사용해서 props에 따른 CSS 깔끔하게 사용하기 (0) | 2022.02.11 |
| react-navigation 하단줄 없애기 #borderBottom (0) | 2021.12.23 |
| styled-components props와 theme을 동시 사용 (0) | 2021.12.13 |
| Styled-Components로 React Native Pressable 꾸미기 (0) | 2021.12.03 |