반응형
Next 13에서 API Route를 사용해보려고 한다. 아직 정확한 의미는 잘 알지 못하지만, Next에서 아주 간단하게 API를 만들 수 있는 것으로 이해하고 있다.
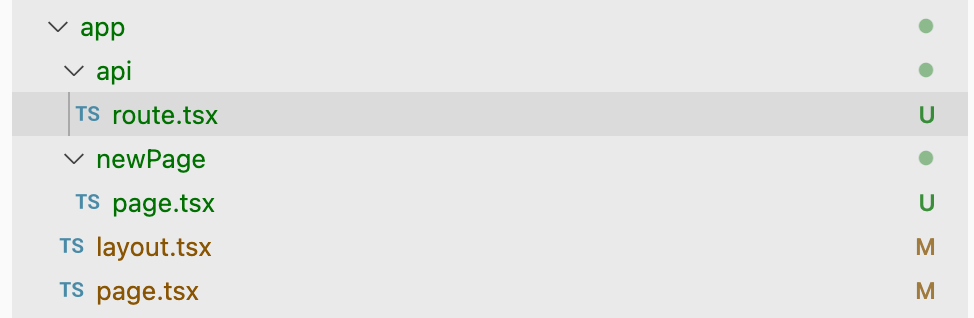
먼저, Next 13은 그사이에 File Structure가 변했다. 이제 app이라는 src와 비슷한 역할을 하는 directory 밑에서 모든 것을 구성한다. pages라는 폴더가 사라진 것도 처음에는 헷갈렸다. 여하튼 API를 만들기 위해서 다음과 같은 디렉토리 구조를 만들었다.

그리고 app/api/route.tsx를 만들어주고 다음과 같이 작성했다.
import { NextResponse } from "next/server";
export async function GET() {
const data = {
pokemon: {
name: '꼬부기'
}
}
return NextResponse.json({ data });
}
export async function POST(request: Request) {
const res = await request.json();
return NextResponse.json({ res });
}
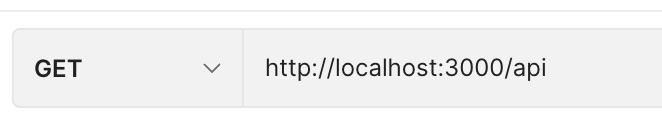
GET Method 호출
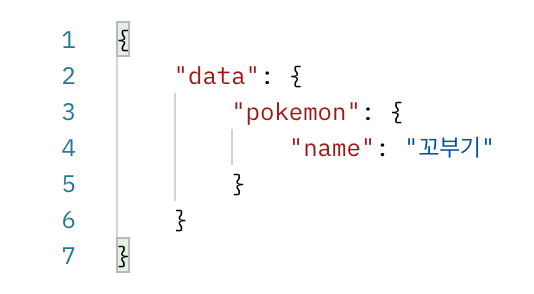
POSTMAN을 통해서 API를 호출했다. API 주소는 http://localhost:3000/api 이고, get method는 아래와 같이 간단하게 호출 가능하다.


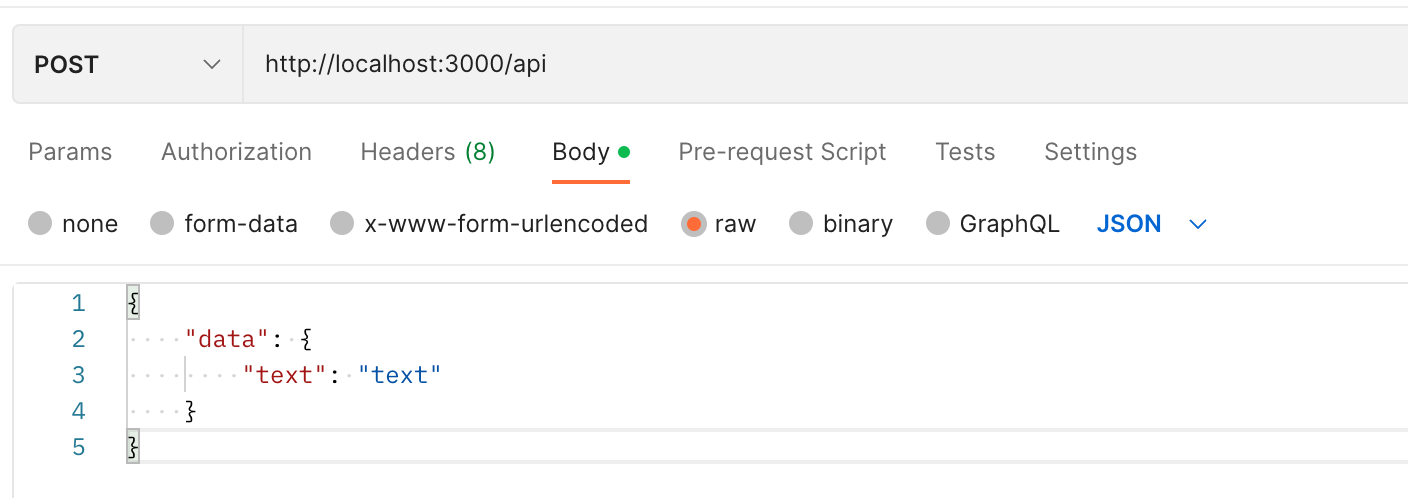
POST Method 호출
POST Method는 Body에 raw / json 형식으로 데이터를 작성해서 넣어줬고 역시나 잘 리턴되는 것을 확인할 수 있었다.


반응형
'프론트엔드 웹 > Next' 카테고리의 다른 글
| [Next] DOM(화면에 나타났을 때) animation CSS + 강제 re-render (0) | 2023.05.19 |
|---|---|
| Next.js API Router로 Chart.js 이미지 리턴하기 (0) | 2023.05.16 |
| 외부 URL에 새창으로 이동하기 (useRouter, window.location, window.open) (0) | 2022.06.28 |
| openssl로 Next.js HTTPS 적용하기 (0) | 2022.04.28 |
| Nginx (0) | 2022.04.28 |