반응형

https://dev-jelly.netlify.app/posts/Apply%20Https%20on%20next.js%20when%20development
Next.js로 개발 중 HTTPS 적용하기 - DevJelly
Next.js로 개발 중 HTTPS 적용하기 가끔 개발을 하다보면 브라우저 제한으로 인해 로컬에서 개발할 때도 HTTPS가 필요할 때가 있다. 전에는 ngrok를 이용했지만 무료 사용으로는 원하는 것들을 다 하기
dev-jelly.netlify.app
위의 블로그를 따라한 것으로 나중에 다시보더라도 제가 좀 더 이해하기 좋은 버전으로 설명을 덧붙였습니다~~~
✔️ 필요성
로컬로 개발할 때 http가 아니라 https://localhost를 띄우고 싶다!
✔️ openssl 설치
brew install openssl
✔️ server.js
루트프로젝트 위치에 server.js 파일을 만들고 이걸 그대로 복사
const {createServer: https} = require('https');
const {createServer: http} = require('http');
const {parse} = require('url');
const next = require('next');
const fs = require('fs');
const dev = process.env.NODE_ENV !== 'production';
const app = next({dev});
const handle = app.getRequestHandler();
const ports = {
http: 3080,
https: 3443,
};
const httpsOptions = {
key: fs.readFileSync('./localhost.key'),
cert: fs.readFileSync('./localhost.crt'),
};
app.prepare().then(() => {
http((req, res) => {
const parsedUrl = parse(req.url, true);
handle(req, res, parsedUrl);
}).listen(ports.http, (err) => {
if (err) throw err;
console.log(`> HTTP: Ready on http://localhost:${ports.http}`);
});
https(httpsOptions, (req, res) => {
const parsedUrl = parse(req.url, true);
handle(req, res, parsedUrl);
}).listen(ports.https, (err) => {
if (err) throw err;
console.log(`> HTTPS: Ready on https://localhost:${ports.https}`);
});
});
✔️ 인증서 발급
터미널에 아래 내용을 복사
openssl req -x509 -out localhost.crt -keyout localhost.key \ -days 365 \ -newkey rsa:2048 -nodes -sha256 \ -subj '/CN=localhost' -extensions EXT -config <( \ printf "[dn]\nCN=localhost\n[req]\ndistinguished_name = dn\n[EXT]\nsubjectAltName=DNS:localhost\nkeyUsage=digitalSignature\nextendedKeyUsage=serverAuth")
writing new private key to localhost.key 라고 나타나는 것을 보니 뭔가가 된 것 같다 :)

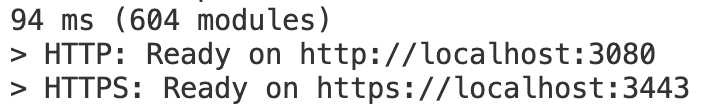
✔️ 프로젝트 위치에서 node server.js 실행
node server.js
https://localhost:3443으로 가면 https 에서 로컬 개발을 확인할 수 있다!
port 번호는 server.js 파일 내에서 바꿀 수 있는 것으로 보인다

반응형
'프론트엔드 웹 > Next' 카테고리의 다른 글
| [Next] Next.13에서 API Route 사용하기 (0) | 2023.05.08 |
|---|---|
| 외부 URL에 새창으로 이동하기 (useRouter, window.location, window.open) (0) | 2022.06.28 |
| Nginx (0) | 2022.04.28 |
| Next.js SWR 예제 (0) | 2022.03.24 |
| Next.js Image Resize (0) | 2022.03.24 |