✔️ 필요성
react-native로 앱 개발을 할 때 MS Azure의 appCenter를 활용하면 CICD를 잘 구축할 수 있다. 이 때 매번 UI를 조금씩 수정할 때마다 새로 Deploy를 하고 build를 하고 모든 사람들이 새로 앱을 다운받아야 하는 것이 다소 귀찮다.
CodePush는 모바일 앱 업데이트를 사용자의 장치에 직접 배포 할 수 있는 App Center 클라우드 서비스입니다. pod-install을 하지 않아도 되는 정도의 UI는 code-push 로 배포하고 앱을 2번 정도 껐다가 켜면 업데이트가 반영된다.
https://docs.microsoft.com/en-us/appcenter/distribution/codepush/
Use CodePush to update your app live - Visual Studio App Center
Fix bugs and add content quickly
docs.microsoft.com
✔️ 1. 설치
npm install -g appcenter-cli
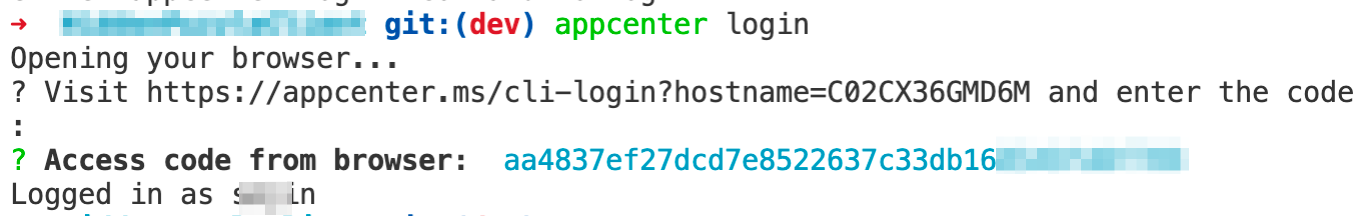
✔️ 2. 로그인
로그인을 하면 브라우저에 appcenter 화면이 나오고 거기서 나온 authentication 코드를 복사해서 shell에 넣어주면 된다
appcenter login

✔️ 3. codepush

✔️ 4. codepush 에러
exception 'Forbidden' 이라는 에러가 나오면 권한 이슈일 수 있다.
https://github.com/microsoft/appcenter-cli/issues/577
exception "Forbidden" · Issue #577 · microsoft/appcenter-cli
appcenter codepush release-react -a mirik999/appName -d Production --debug Using appcenter-cli version: 1.1.15 logFilter, request: { "rawResponse": false, "queryString": {}, &qu...
github.com
// 권한 확인
appcenter apps list
'프론트엔드 앱 > React-native' 카테고리의 다른 글
| 상단 Navigation Header 뒤로가기 깔끔하게 만들기 (0) | 2022.01.04 |
|---|---|
| iOS 시뮬레이터 디바이스 변경하기 (0) | 2022.01.03 |
| [에러해결] Failed to delete storage directory (0) | 2021.12.21 |
| iOS 시뮬레이터 위경도 설정하기 (0) | 2021.12.21 |
| [자동완성검색] UI-Kitten Autocomplete 사용하기 / 응용편 (0) | 2021.12.18 |