✔️ 필요성
지난번에 UI Kitten Autocomplete를 통해 React Native에서 자동완성검색창을 만드는 기본편을 따라해보았다면 이번에는 내가 나의 취향에 맞춰서 꾸며서 응용을 해볼 수 있다.
[자동완성검색] UI Kitten Autocomplete 사용하기 / 기본편
✔️ 필요성 react-native-autocomplete-dropdown도 충분히 좋은 라이브러리인데 renderItem method를 사용해서 그릴 경우 autocomplete이 안되는 충격적인 에러가 있어서 급하게 UI Kitten에서 제공하는 것으로..
sezzled.tistory.com
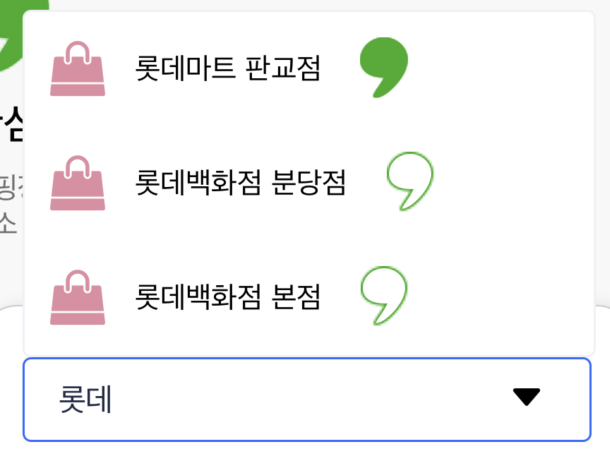
응용을 할 때 가장 중심이 되는 부분은 renderItem 즉 검색을 했을 때 결과가 나오는 옵션창이 지금까지 일반적인 것이 아니라 조금 더 다양한 내용이 나올 수 있도록 하는 것이다
그다음에 검색창 오른쪽에 내려가는 모양 아이콘을 추가해서 클릭하면 옵션창이 켜지도록 해보겠다.
✔️ renderItem 꾸미기
renderItem은 item과 index의 함수로, 내가 원하는 모습대로 return 값을 구성할 수 있다. 아래에서는 react-native-vector-icons의 Icon을 가져와서 내가 원하는 모습대로 꾸몄다.
이밖에도 다른 컴포넌트를 호출해서 원하는 모습을 얼마든지 출력가능한 것이 장점이다.
import React, {useEffect, useRef} from 'react';
import styled from 'styled-components/native';
import Icon from 'react-native-vector-icons/FontAwesome';
import {Autocomplete} from '@ui-kitten/components';
import {SCREEN_WIDTH} from '~/utils/common';
const View = styled.View``;
const MainText = styled.Text``;
interface Props {
dataset: any[];
}
const AutoCompleteSearch = ({dataset}: Props) => {
const [value, setValue] = React.useState('');
const [data, setData] = React.useState(dataset);
const [placement, setPlacement] = React.useState('bottom');
// 검색 filter 함수
const filter = (item: any, query: string) => item.title.includes(query);
// 클릭했을 때 선택 이벤트
const onSelectItem = (index: number) => {
setValue(data[index].title);
};
// 검색창에 타이핑할 때 이벤트
const onChangeText = (query: string) => {
setValue(query);
setData(dataset.filter(item => filter(item, query)));
};
// renderItem은 item과 index의 함수
const renderItem = (item: any, index: number) => (
<AutocompleteItem key={index}>
<View key={item.id} style={{backgroundColor: 'white'}}>
<StyledIcon name="shopping-bag" size={26} color={theme.colors.pink} />
<MainText>{item.title}</MainText>
</RenderItemContainer>
</View>
);
return (
<Autocomplete
style={{width: SCREEN_WIDTH * 0.7}}
placeholder={'입력해주세요'}
value={value}
placement={placement}
onChangeText={onChangeText}
onSelect={onSelectItem}>
{data.map(renderItem)}
</Autocomplete>
);
};
export default AutoCompleteSearch;
✔️ 검색창 꾸미기
위의 케이스에서는 검색을 했을 때 결과값(옵션)이 나오는 부분을 꾸민 것이라면, 검색창을 꾸미고 싶을 수도 있다. 내가 UI Kitten autocomplete을 쓰면서 조금 불편했던 부분이 검색창의 오른쪽에서 찾아볼 수 있는 돋보기 아이콘이 없다는 사실이었다.
나는 돋보기 아이콘 대신 아래를 향하고 있는 삼각형을 가져와서 삼각형을 눌렀을 때 검색결과창이 열리도록 구성해보았다. 이 때에는 Autocomplete의 accessoryRight props를 활용하면 된다.
Pressable을 활용해서 삼각형 아이콘을 감싼 다음에 onPress 하였을 때 .show() 메써드를 호출하도록 했다.
import React, {useEffect, useRef} from 'react';
import styled from 'styled-components/native';
import {Autocomplete} from '@ui-kitten/components';
import Icon from 'react-native-vector-icons/Ionicons';
import {SCREEN_WIDTH} from '~/utils/common';
const Pressable = styled.Pressable``;
const IconContainer = styled.View<{pressed: boolean}>`
opacity: ${({pressed}) => (pressed ? 0.55 : 1)};
`;
interface Props {
dataset: any[];
}
const AutoCompleteSearch = ({dataset}: Props) => {
// autocomplete을 참조할 수 있는 ref 생성
const ref = useRef<any>(null);
...
return (
<Autocomplete
ref={ref}
style={{width: SCREEN_WIDTH * 0.7}}
placeholder={placeholder}
value={value}
placement={placement}
accessoryRight={
<Pressable onPress={() => ref.current.show()}>
{({pressed}) => (
<IconContainer pressed={pressed}>
<Icon name="ios-caret-down-outline" size={20} />
</IconContainer>
)}
</Pressable>
}
onChangeText={onChangeText}
onSelect={onSelectItem}>
{data.map(renderItem)}
</Autocomplete>
);
};
export default AutoCompleteSearch;

'프론트엔드 앱 > React-native' 카테고리의 다른 글
| [에러해결] Failed to delete storage directory (0) | 2021.12.21 |
|---|---|
| iOS 시뮬레이터 위경도 설정하기 (0) | 2021.12.21 |
| [자동완성검색] UI-Kitten Autocomplete 키보드에 따라 옵션창 위치 바꾸기 (0) | 2021.12.18 |
| [에러해결] Expected style width to contain units (0) | 2021.12.16 |
| [자동완성검색] UI Kitten Autocomplete 사용하기 / 기본편 (0) | 2021.12.15 |