반응형
✔️ 필요성
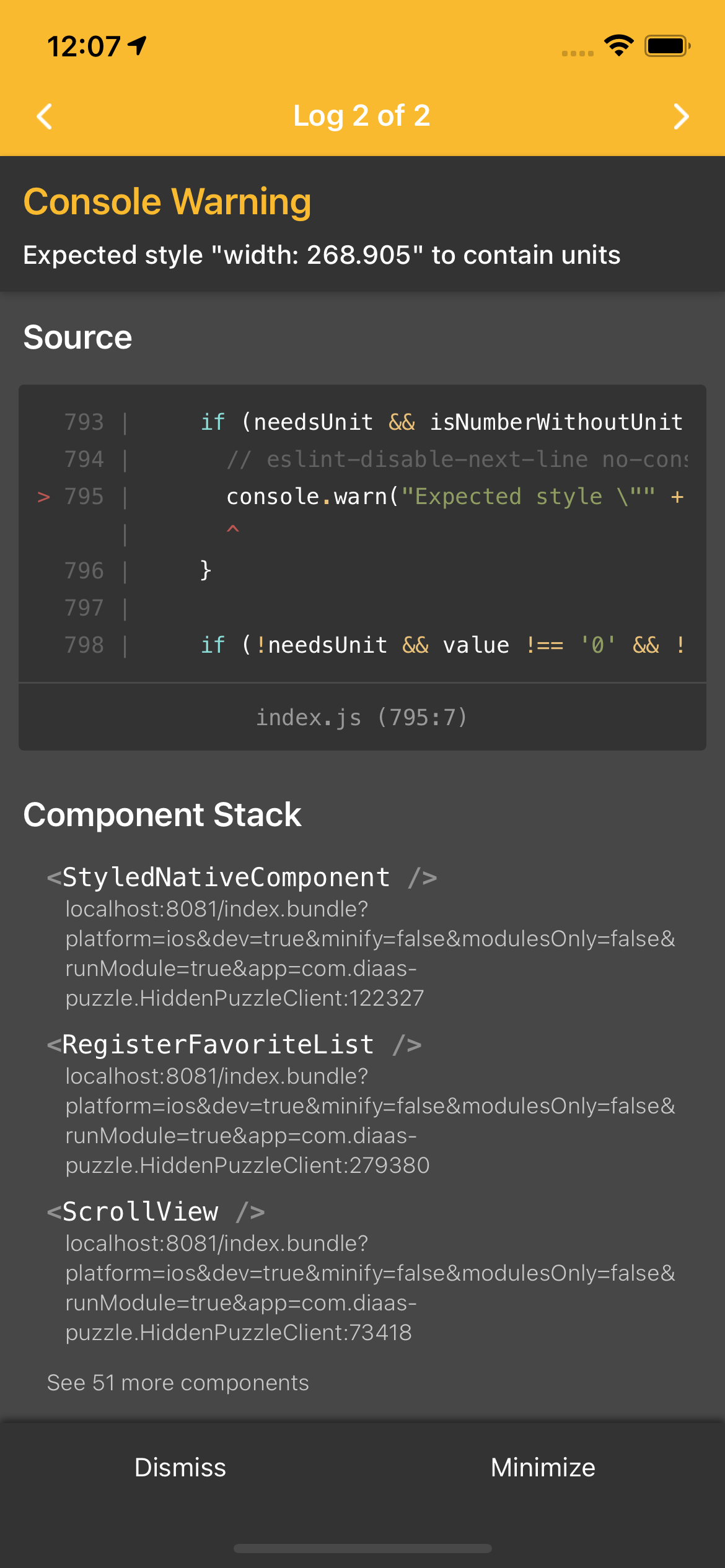
react-native + styled-component로 개발하다보면 간혹 이런 에러 메시지를 확인할 수가 있다. width 어딘가에 units, 즉 단위가 없다는 얘기로 들린다.

✔️ 문제 확인
아래처럼 Dimensions를 활용해서 스크린의 너비를 가져오거나, 혹은 다른 어떤 value 값으로 지정해놓고 참조할 때 px를 까먹는 경우가 생길 수 있다. 나처럼...
import React from 'react';
import styled from 'styled-components/native';
import {Dimensions} from 'react-native';
const FlatList = styled.FlatList<{style?: React.ReactNode}>`
width: ${Dimensions.get('window').width * 0.7};
`;
✔️ 문제 해결
잊지말고 px를 꼭 붙입시다 :)
import React from 'react';
import styled from 'styled-components/native';
import {Dimensions} from 'react-native';
const FlatList = styled.FlatList<{style?: React.ReactNode}>`
width: ${Dimensions.get('window').width * 0.7}px;
`;반응형
'프론트엔드 앱 > React-native' 카테고리의 다른 글
| [자동완성검색] UI-Kitten Autocomplete 사용하기 / 응용편 (0) | 2021.12.18 |
|---|---|
| [자동완성검색] UI-Kitten Autocomplete 키보드에 따라 옵션창 위치 바꾸기 (0) | 2021.12.18 |
| [자동완성검색] UI Kitten Autocomplete 사용하기 / 기본편 (0) | 2021.12.15 |
| [자동완성검색] react-native-autocomplete-dropdown 사용하기 (0) | 2021.12.15 |
| React Native에서 대각선(Diagonal Line) 그리기 (0) | 2021.12.13 |