반응형

✔️ 필요성
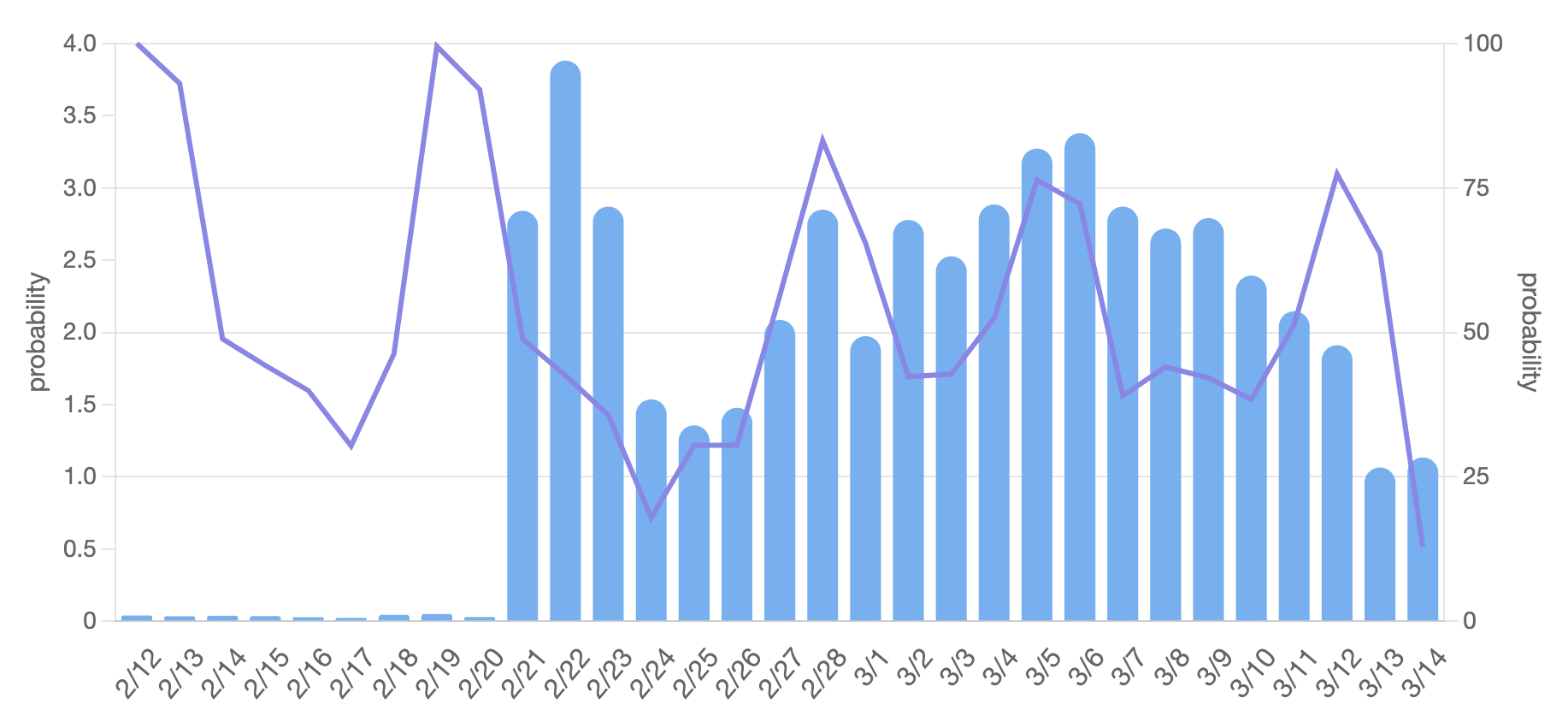
Chart.js에서 y축이나 x축에 label을 기입하고 싶을 때가 있다
✔️ 문제 해결
Chart.js는 옵션이 왜이렇게 다양할까..? 심지어 documnet가 잘 안되어 있는 것이 문제다.....
title을 이용해서 만들어줄 수 있다

const options = {
scales: {
y: {
type: "linear" as const,
display: true,
position: "left" as const,
title: {
display: true,
text: "probability",
font: {
size: 15,
},
},
grid: {
drawOnChartArea: false,
},
ticks: {
font: {
size: 14,
},
},
},
y1: {
type: "linear" as const,
display: true,
position: "right" as const,
suggestedMin: 0,
suggestedMax: 100,
ticks: {
stepSize: 25,
font: {
size: 14,
},
},
title: {
display: true,
text: "probability",
font: {
size: 15,
},
},
},
},
};
반응형
'차트라이브러리 > Chart.js' 카테고리의 다른 글
| Chart.js Canvas Resize 차트 크기 바꾸기 (0) | 2022.03.24 |
|---|---|
| Chart.js x축 값에 따라 다양하게 설정하기 dynamic Tick Color (0) | 2022.03.17 |
| LineChart에서 포인트 없애기 (Remove Point from LineChart) (0) | 2022.03.17 |
| multiType 차트에서 multi Axis 사용하기 (0) | 2022.03.17 |
| [에러해결] Error: "point" is not a registered element. (0) | 2022.03.17 |