반응형
✔️ 문제상황
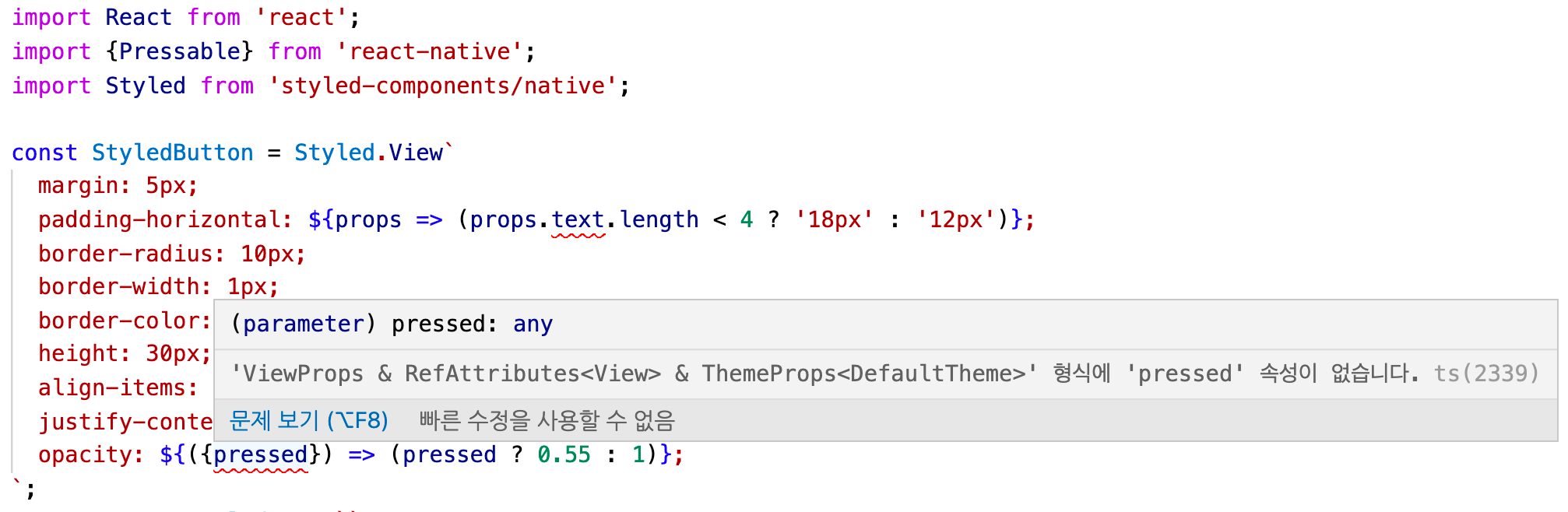
styled-component 공식문서에서 시키는대로 props에 따라서 스타일링을 다르게 하고 싶은데, 무엇인가 속성이 또 없다고 합니다. 왠지 typescript 때문인 것 같습니다.

✔️ 해결
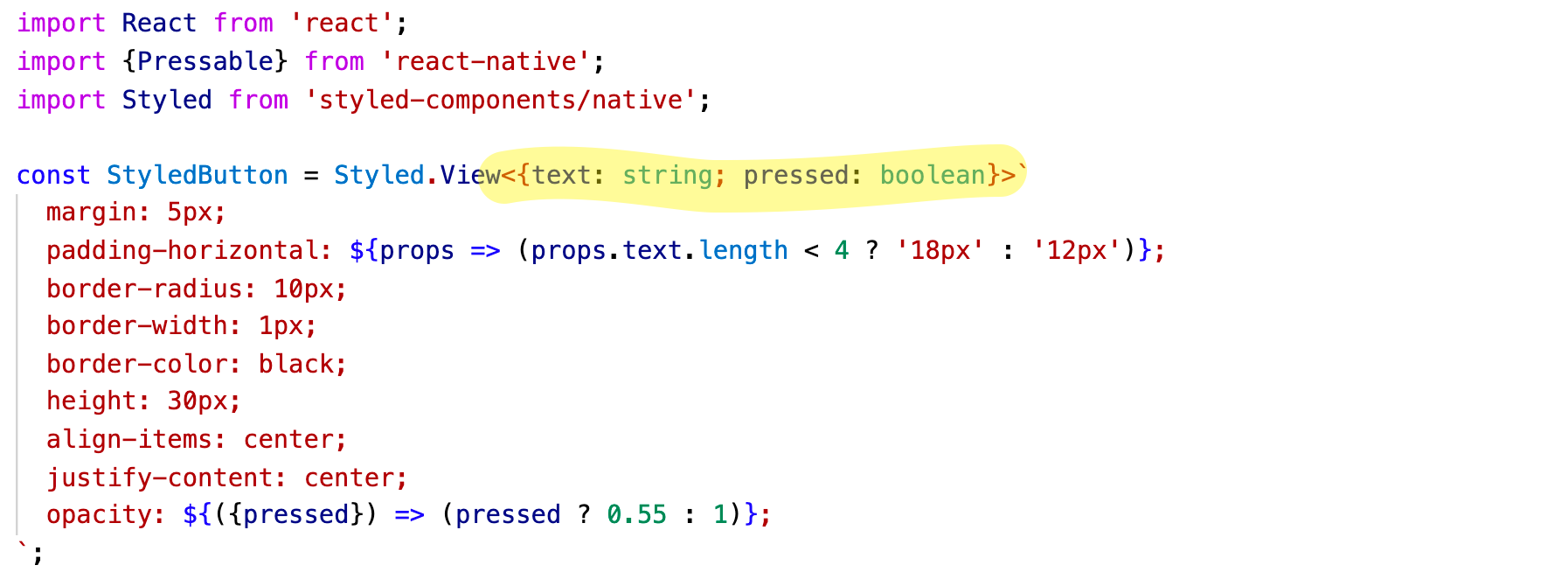
styled-component 부분에서 generic<>을 활용해서 style에서 활용하는 props의 type값을 지정해주면 됩니다.

반응형
'프론트엔드 앱 > React-native' 카테고리의 다른 글
| React Native에서 대각선(Diagonal Line) 그리기 (0) | 2021.12.13 |
|---|---|
| [에러] React Native version mismatch 해결 (0) | 2021.12.10 |
| styled-components 에러해결 : DefaultTheme 형식에 속성이 없습니다 (0) | 2021.12.07 |
| React Native에서 styled-components로 기존 컴포넌트 스타일링하기 (0) | 2021.12.07 |
| React Native에서 svg 색깔/크기 스타일링하기 (0) | 2021.12.07 |