반응형
import React, { useEffect, useRef, useState } from "react";
import styled from "@emotion/styled";
import { useSwiper } from "swiper/react";
import classNames from "classnames";
const Container = styled.div`
display: flex;
flex-direction: column;
position: sticky;
`
const CardBox = styled.div`
position: sticky;
width: 800px;
height: 400px;
background-color: yellow;
`
const Card1 = styled.div`
position: absolute;
display: none;
width: 800px;
height: 400px;
top: 30px;
left: 30px;
background-color: greenyellow;
&.on {
display: flex;
}
&.enter {
display: flex;
animation-name: opacity;
animation-duration: 1000ms;
@keyframes opacity {
from {
opacity: 0;
transform: translateY(1000px);
}
to {
opacity: 1;
transform: translateY(0px);
}
}
}
&.
`;
const Card2 = styled.div`
position: absolute;
display: none;
width: 800px;
height: 400px;
top: 60px;
left: 60px;
background-color: orange;
&.on {
display: flex;
}
&.enter {
display: flex;
animation-name: opacity;
animation-duration: 1000ms;
@keyframes opacity {
from {
opacity: 0;
transform: translateY(1000px);
}
to {
opacity: 1;
transform: translateY(0px);
}
}
}
`;
const Card3 = styled.div`
position: absolute;
display: none;
width: 700px;
height: 300px;
top: 90px;
left: 90px;
background-color: skyblue;
&.on {
display: flex;
}
&.enter {
display: flex;
animation-name: opacity;
animation-duration: 1000ms;
@keyframes opacity {
from {
opacity: 0;
transform: translateY(1000px);
}
to {
opacity: 1;
transform: translateY(0px);
}
}
}
`;
const Card4 = styled.div``;
const Fixed = () => {
const [counter, setCounter] = useState<number>(0);
const [wheelPoint, setWheelPoint] = useState(0);
const swiper = useSwiper();
const { activeIndex, previousIndex, mousewheel } = swiper;
useEffect(() => {
console.log('counter', counter);
}, [counter]);
useEffect(() => {
console.log('prev', previousIndex, 'active', activeIndex)
if (previousIndex === 0 && activeIndex === 1) {setWheelPoint(0); swiper.mousewheel.disable();}
else if (previousIndex === 2 && activeIndex === 1) {setWheelPoint(4000); swiper.mousewheel.disable();}
}, [activeIndex, previousIndex])
useEffect(() => {
console.log('mouse', mousewheel.enabled);
}, [mousewheel, activeIndex, previousIndex])
useEffect(() => {
if (wheelPoint > -1000 && wheelPoint < 4200) console.log('wheel', wheelPoint)
if (wheelPoint < -1000) swiper.mousewheel.enable();
if (wheelPoint >= 0 && wheelPoint <= 1000) setCounter(0);
if (wheelPoint > 1000 && wheelPoint <= 2000) setCounter(1);
if (wheelPoint > 2000 && wheelPoint <= 3000) setCounter(2);
if (wheelPoint > 3000 && wheelPoint <= 4000) setCounter(3);
if (wheelPoint > 4200) swiper.mousewheel.enable();
}, [wheelPoint])
useEffect(() => {
window.addEventListener('wheel', function(e) {
if (e.deltaY > 0) {
setWheelPoint(wheelPoint => wheelPoint + e.deltaY)
} else {
setWheelPoint(wheelPoint => wheelPoint + e.deltaY)
}
})
}, []);
return (
<Container>
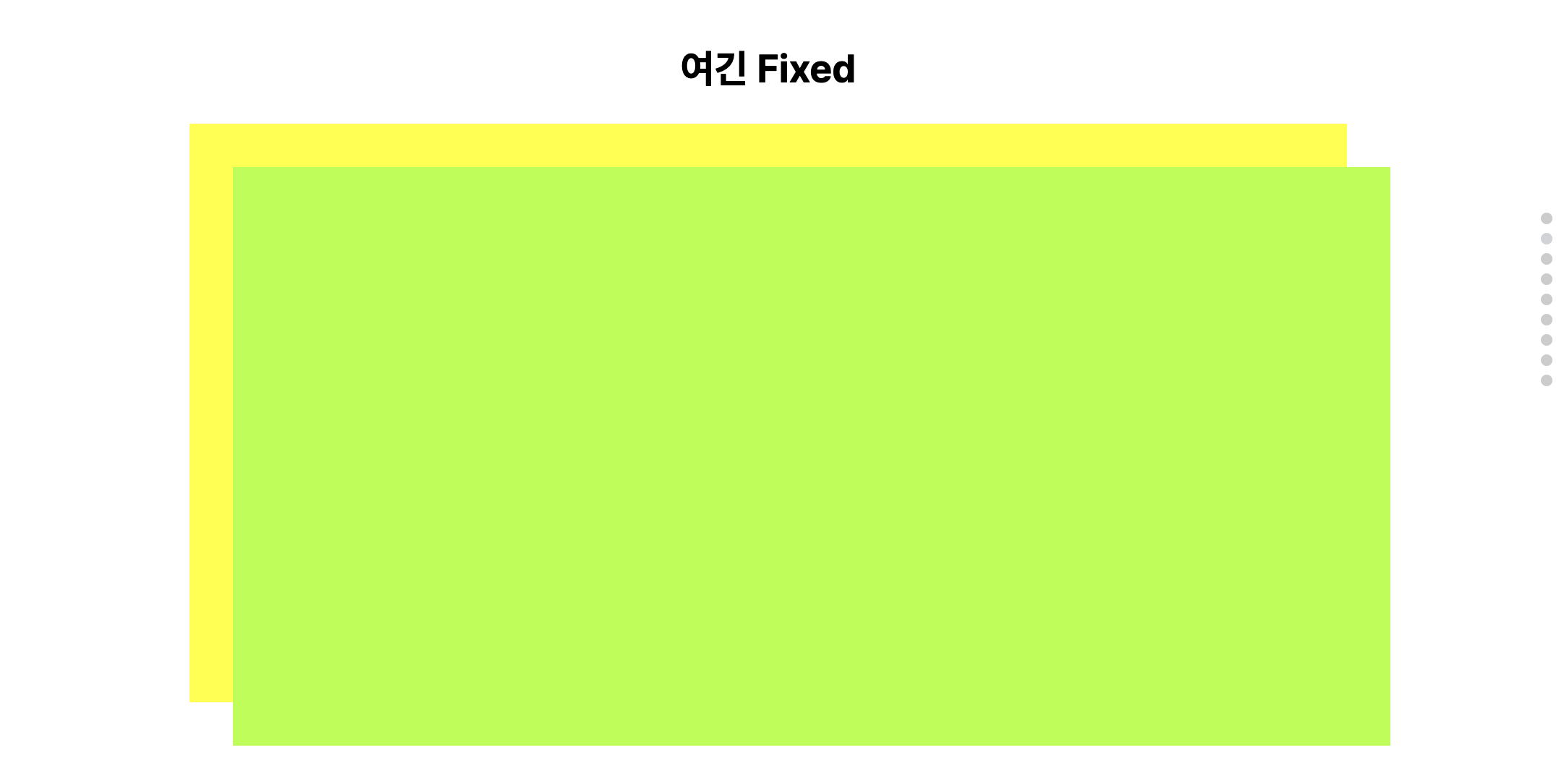
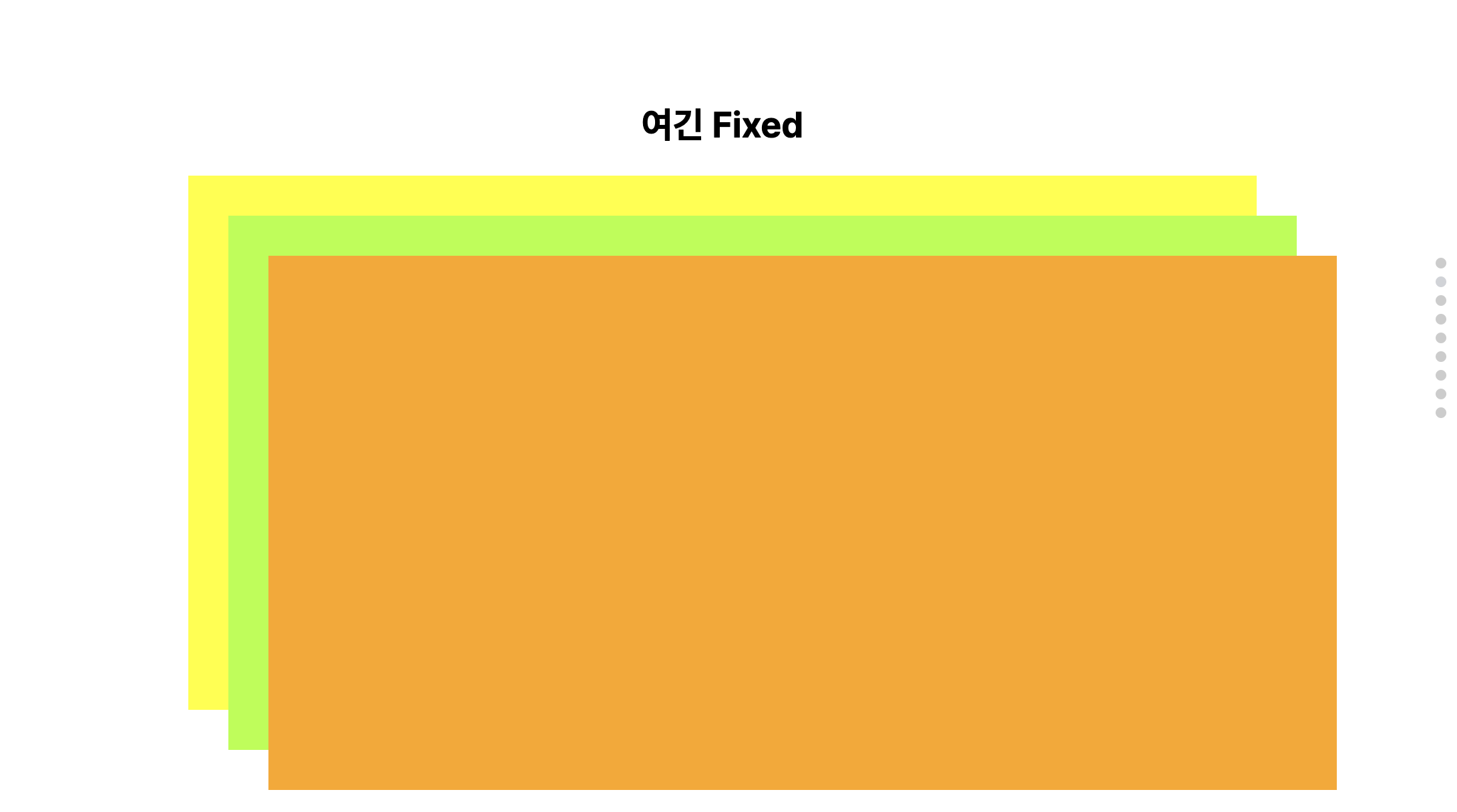
<h2>여긴 Fixed</h2>
<CardBox>
<Card1 className={classNames([{"on": counter >= 1}, {"enter": counter === 1}])}/>
<Card2 className={classNames([{"on": counter >= 2}, {"enter": counter === 2}])}/>
<Card3 className={classNames([{"on": counter >= 3}, {"enter": counter === 3}])}/>
</CardBox>
</Container>
)
}
export default Fixed;
import React, { useEffect, useRef, useState } from "react";
import styled from "@emotion/styled";
import { Swiper, SwiperSlide, useSwiper } from 'swiper/react';
import { Mousewheel, Pagination } from "swiper";
import 'swiper/css';
import "swiper/css/pagination";
import Fixed from "./Fixed";
const Container = styled.div`
display: flex;
position: relative;
flex-direction: column;
`;
const Wrapper = styled.div`
display: flex;
flex-direction: column;
width: 100px;
height: 100px;
padding-top: 100px;
background-color: blueviolet;
`
const StyledSwiper = styled(Swiper)`
width: 100%;
height: 600px;
padding-top: 80px;
`
const StyledSwiperSlide = styled(SwiperSlide)`
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: flex;
justify-content: center;
align-items: center;
`
const ShowroomTest = () => {
return (
<>
<StyledSwiper
className="mySwiper"
direction={"vertical"}
spaceBetween={30}
slidesPerView={1}
// mousewheel={true}
pagination={{
clickable: true,
}}
modules={[Mousewheel, Pagination]}
// onSlideChange={(item:any) => console.log('slide change', item.activeIndex)}
onSlideChange={(swiper:any) => {if (swiper.activeIndex === 1) {swiper.mousewheel.disable()}}}
onSwiper={(swiper: any) => swiper.mousewheel.enable()}
>
<StyledSwiperSlide><h1>Slide 1</h1></StyledSwiperSlide>
<StyledSwiperSlide>
{({isActive}) => isActive && <Fixed/>}
</StyledSwiperSlide>
<StyledSwiperSlide>Slide 3</StyledSwiperSlide>
<StyledSwiperSlide>Slide 4</StyledSwiperSlide>
<StyledSwiperSlide>Slide 5</StyledSwiperSlide>
<StyledSwiperSlide>Slide 6</StyledSwiperSlide>
<StyledSwiperSlide>Slide 7</StyledSwiperSlide>
<StyledSwiperSlide>Slide 8</StyledSwiperSlide>
<StyledSwiperSlide>Slide 9</StyledSwiperSlide>
</StyledSwiper>
</>
)
}
export default ShowroomTest;



반응형
'프론트엔드 웹 > React' 카테고리의 다른 글
| useState와 setInterval 함께 사용할 때 (0) | 2023.06.23 |
|---|---|
| gsap에서 배경 sticky하게 하고 애니메이션 적용 (+) multiple element에 동시에 애니메이션 효과 적용 (1) | 2023.06.15 |
| addEventLister scroll / wheel (0) | 2023.06.14 |
| dom-to-image를 이용하여 컴포넌트를 jpeg/png 파일로 만든 뒤, formData 형식으로 API Post하기 (0) | 2023.05.25 |
| React svg 파일 색깔 변경 (color change) (0) | 2023.05.04 |