반응형


https://norwayy.tistory.com/m/370
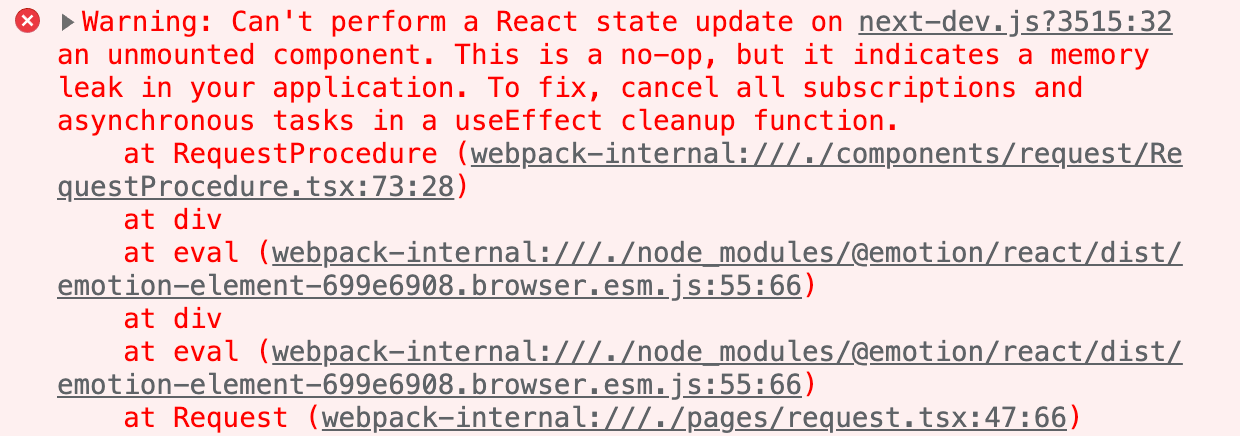
이슈 해결 - Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in
Goal - 컴포넌트가 unmount된 후 해당 컴포넌트의 state를 업데이트했을 때 발생하는 이슈 공유 - 해당 이슈 해결 과정 공유 리엑트에서 비동기 동작은 정말 흔하다. 서버에 데이터를 요청하거나, s
norwayy.tistory.com
useState를 통해서 currentStep과 setStep을 사용하는데, 컴포넌트가 unmounted 되었을 때 setStep()이 동작하면 나타나는 에러이다.
mounted라는 변수를 true로 만들고, 컴포넌트가 unmount될 때는 mounted 값을 false로 바꿔주고, setStep() 함수는 mounted가 true 값일 때만 동작하도록 코드를 변경해주면 된다
const Sample = () => {
const [currentStep, setStep] = useState<number>(0);
useEffect(() => {
// 컴포넌트의 mounted 여부를 check하기 위해 변수설정 (에러해결)
let mounted = true;
const sections = gsap.utils.toArray(
outerDivRef2.current.querySelectorAll(".background")
);
const timeline = gsap.timeline({
scrollTrigger: {
trigger: outerDivRef2.current,
start: "top top",
end: "+=500%",
scrub: 1,
pin: true,
invalidateOnRefresh: true,
onUpdate: (self) => {
self.isActive &&
setSection(Math.ceil(self.progress * sections.length) - 1);
},
},
});
function setSection(index: number) {
// mounted 상태일 때 setStep을 실행할 수 있다
if (mounted) {
setStep(index);
const anotherItems = sections.filter((item, i) => {
return i != index;
});
gsap.killTweensOf(anotherItems);
gsap.to(anotherItems, { autoAlpha: 0, duration: 1 });
gsap.to([sections[index]], { autoAlpha: 1, duration: 1 });
}
}
// 컴포넌트가 unmount될 때 false 값으로 바꿔줌
return () => {
mounted = false;
};
}, []);
return ()
}
;반응형
'프론트엔드 웹 > React' 카테고리의 다른 글
| Styled-component로 React 버튼 눌렀을 때 효과주기 (0) | 2022.03.02 |
|---|---|
| MUI AutoComplete 스크롤바 CSS (0) | 2022.03.02 |
| gsap ScrollTrigger에 따라서 header 테마 바꾸기 (0) | 2022.02.23 |
| 스토리북에서 useState Hook 사용하기 (0) | 2022.02.17 |
| [에러해결] NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. (0) | 2022.02.11 |