반응형
필요성
변수값이 A일 때는 a라는 스타일링을 보여주고, 변수값이 B일 때는 b라는 스타일링을 보여주는 것
조건문에 따라서 CSS 스타일링을 바꾸고 싶은 건 당연한 거 아니냐구
기본 중의 기본이라고.....
에러
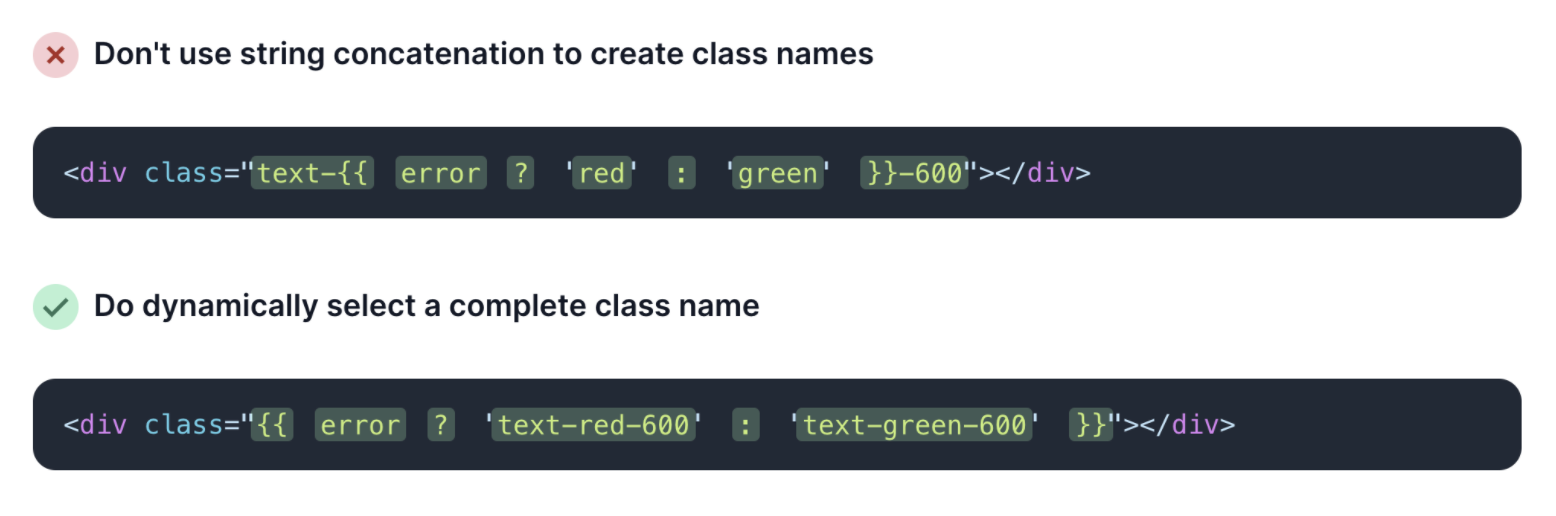
tailwindCSS 공식문서에 가보면 아래와 같이 변수값을 활용해서 conditionally 다른 css를 적용할 수 있다고 나와있다.
그런데 안된다............

해결 : template string을 사용
ES6의 주요 기능인 템플릿 문자열(template string)을 이용해야 하면 성공이다.
템플릿 문자열이란 문자열안에 변수를 넣을 때 보다 직관적이고 읽기 쉽게 도와주는 기능으로
backtick 사이에 문자열을 넣고, 그 속에 변수를 넣고 싶을 때는 ${} 사이에 변수를 넣을 수 있다.
아래 예시에서도 `` 사이에 ${} 을 넣고 변수값에 따라서 배경색깔을 지정해주면 된다.
<div
className={`${isSelected ? 'bg-pz-bg-main' : 'bg-transparent'}`}
onClick={onClick}
/>반응형
'프론트엔드 웹 > TailwindCSS' 카테고리의 다른 글
| [이슈 해결] cdn.tailwindcss.com should not be used in production. (0) | 2022.08.19 |
|---|---|
| [이슈해결] The `purge`/`content` options have changed in Tailwind CSS v3.0 (0) | 2022.08.19 |
| tailwindCSS 배경이미지(background-image) 없애기 (0) | 2021.10.23 |